UX/UI explained and simplified
Let’s define UX and UI
In a world full of acronyms and professional jargon it’s easy to become confused or simply lost on the meaning of things. Terms like CRM, CMS, WYSIWYG, SEO, UX and UI get thrown around constantly, it can be hard to keep up! It’s also common for the meanings of these acronyms to become blurred or undefined — UX and UI are a classic case.
Let’s unpack these terms.
(UX) User Experience — The internal/psychological experience that a user has when interacting with a product or digital interface — utilising user research, strategy and content architecture, UX considers the end-to-end customer experience.
(UI) User Interface— The application of visual elements, such as icons, buttons, colour, etc., that a user interacts with — UI relies on anticipating the needs of the user, utilising content structure and building visual inputs to attract the user to interact.
The close and interdependent relationship between these two disciplines is a common cause for confusion. Imagine UX and UI coming together to design a mug — UX is the part that’s concerned with how the mug makes you feel. Will it feel nice in your hand, well let’s make it round rather than spikey I guess, if we ask 100 people to try the mug and they all successfully grip the handle and sip without spilling, then the we can conclude the user had a good experience, the UX is happy. We feel good about the mug in a psychological way, it’s functional and human appropriate. UI is the part that’s concerned with how the mug looks visually. Let’s make the mug nice and round and not an upside down pyramid… plus, UX tells us round is ergonomic. A rounded handle will complement the mug’s shape, let’s not clash the forms! Colours impact mood, we want to project warmth so let’s glaze it orange and yellow. Does it look balanced? Rounded? and beautiful? Yes, the UI is happy and the mug is aesthetically charming.
UX and UI go together like peas and carrots
That’s right, they leverage each other, user experience typically preceding user interface. UX ⟶ UI UX gives UI a map for how the design needs to be experienced, how the user needs to feel about it. UI ⟶ UX UI can represent UX concepts visually. An interface that doesn’t consider the users psychology wouldn’t be intuitive, most likely resulting in a negative experience and wouldn’t encourage future interaction or promotion.
How can you tell if the UX and UI is good as a user? If you interact effortlessly, efficiently and achieve what you engaged with the interface for and come away feeling accomplished in your goals, that is good UX/UI — it should be seamless and unassuming.
“Good UI can raise a website's conversion rate by up to 200%, while a better UX design can raise the conversion rate by up to 400%. Every $1 invested in UX design results in an ROI of between $2 and $100. About 74% of visitors will return to a website if it has a good mobile UX design.” — Statistics for 2022 - Wilderness Agency
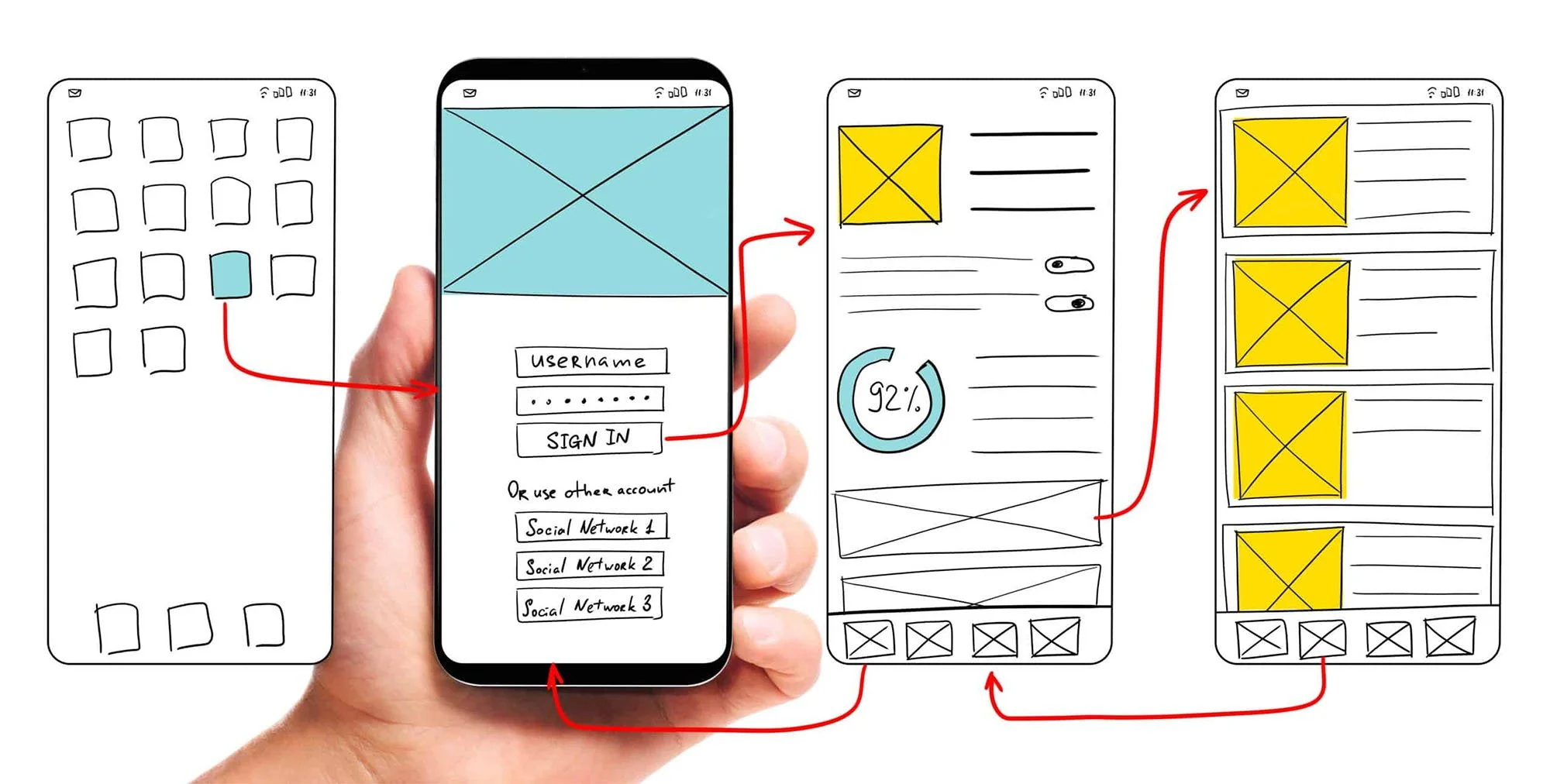
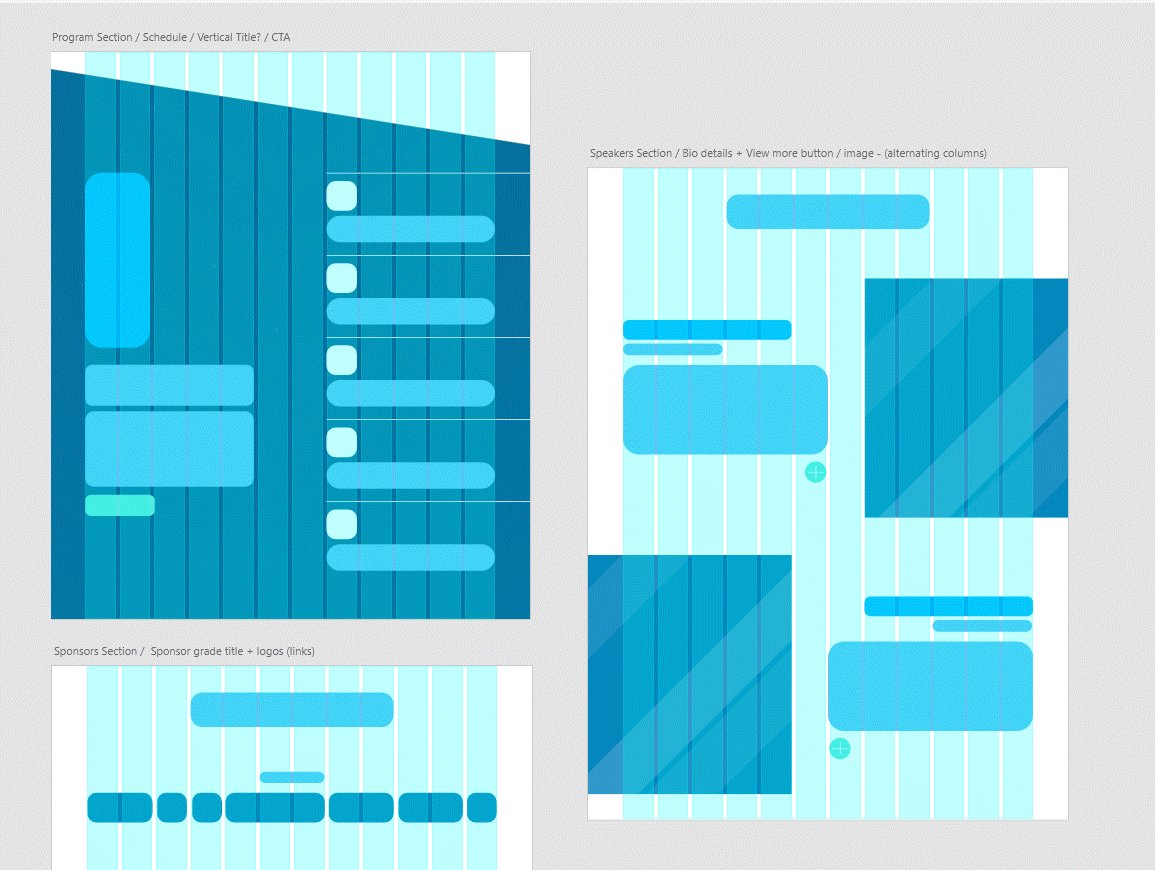
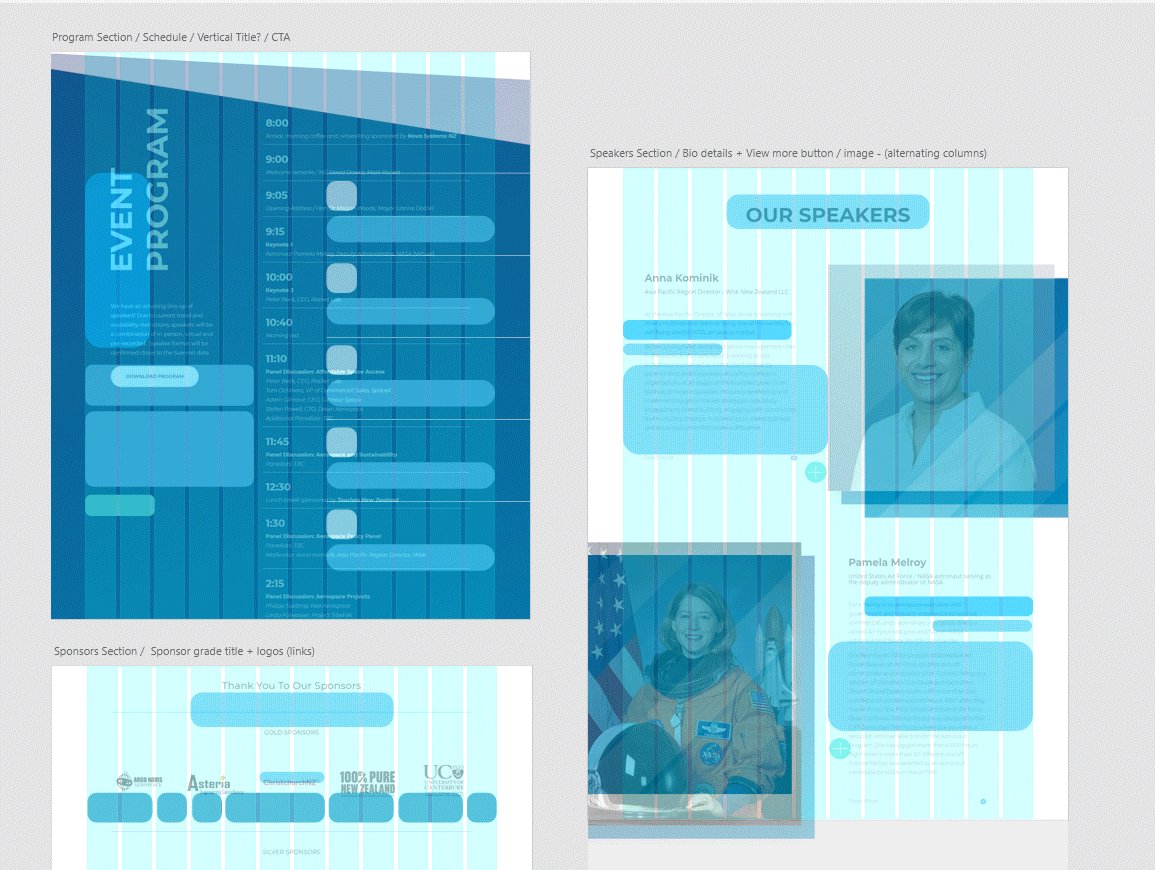
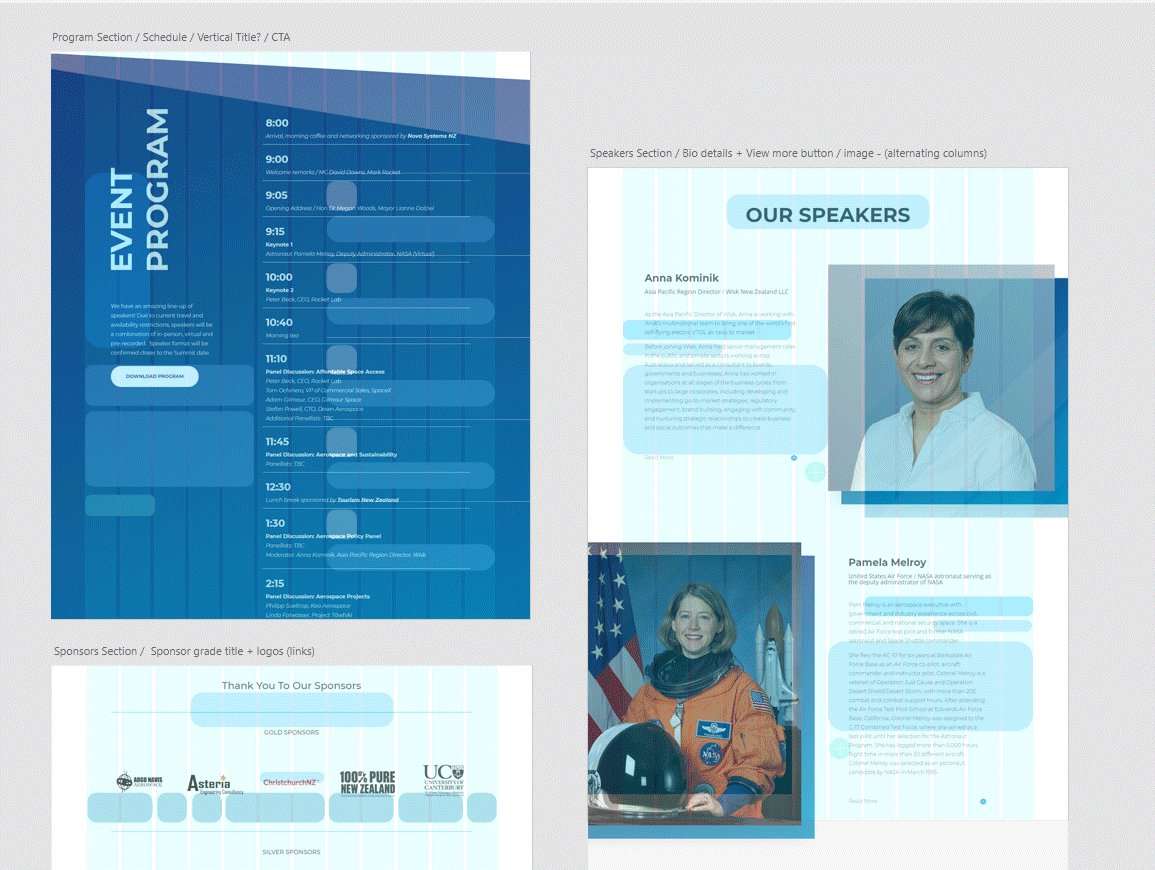
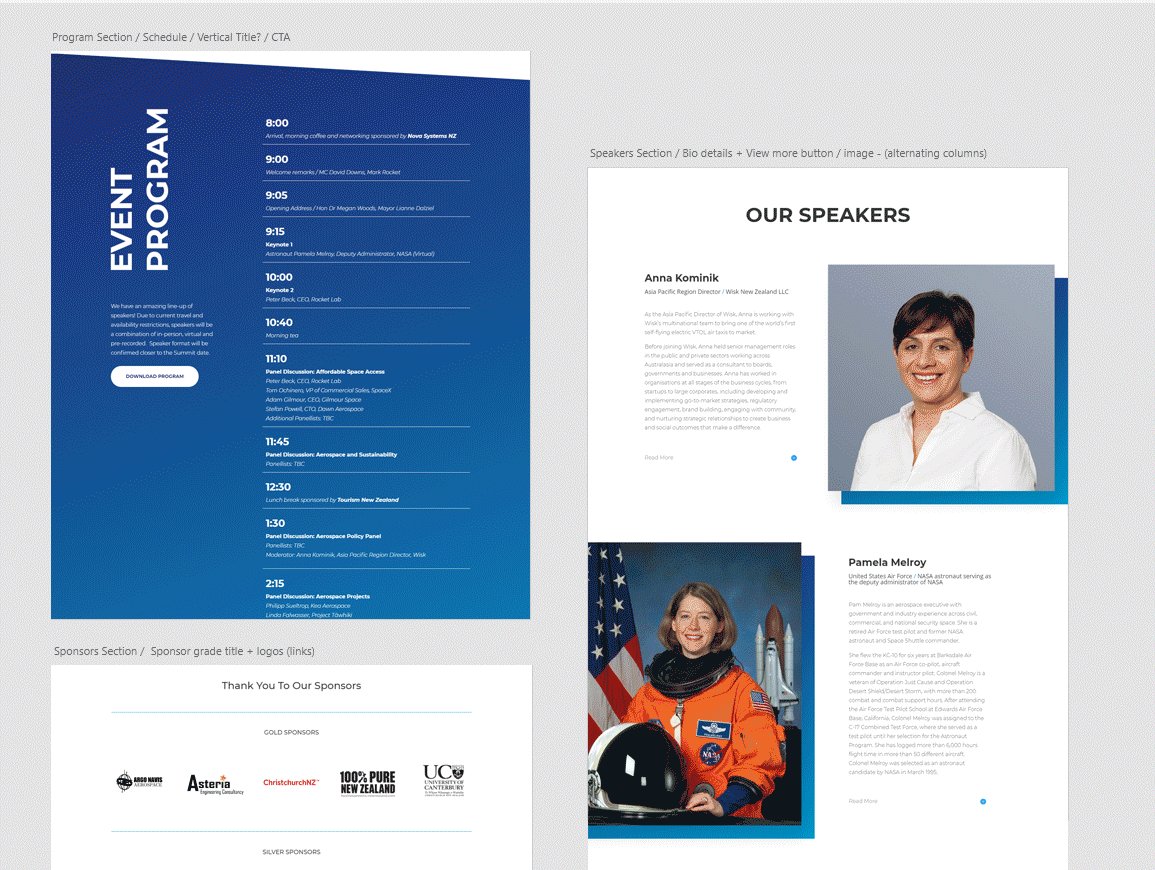
escreative / Adobe XD / Wireframe ⟶ Mockup. UX for industry/competitor research, a/b and user testing. UI for Aerospace NZ branding aesthetic consistency, priority of content, leading elements, balance.